Navigation
This guide will show you how you can customize your Doks project’s navigation.
Sidebar
A well-organized sidebar is key to a good documentation as it is one of the main ways users will navigate your site. Doks provides a complete set of options to customize your sidebar layout and content.
Default navigation
By default, Doks will automatically generate a sidebar based on the filesystem structure of your documentation, using each file’s title property as the sidebar entry.
For example, given the following file structure:
.
└──content/
└───docs/
├───guides/
│ ├───_index.md
│ └───example.md
reference/
│ ├───_index.md
│ └───example.md
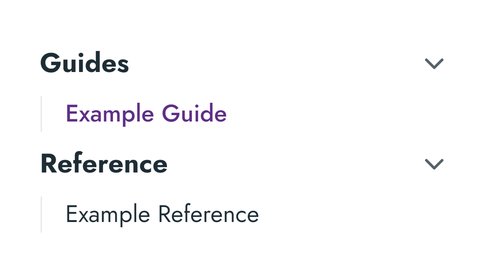
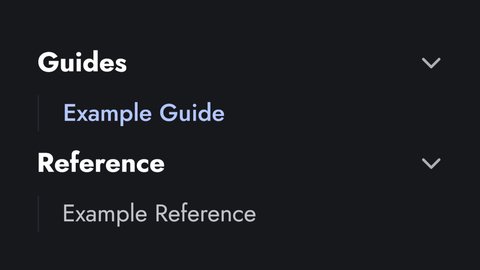
└───_index.mdThe following sidebar will be automatically generated:


Menu navigation
Make sure to:
- use
pageRefin stead ofurland - omit the trailing slash
In stead of using the default navigation, you can define sidebar_<section> entries in config/_default/menus/menus.<language>.toml — for example:
[[sidebar_docs]]
name = "Guides"
pageRef = "/docs/guides"
weight = 10
[[sidebar_docs]]
name = "Reference"
pageRef = "/docs/reference"
weight = 20
[[sidebar_docs]]
name = "Resources"
pageRef = "/docs/resources"
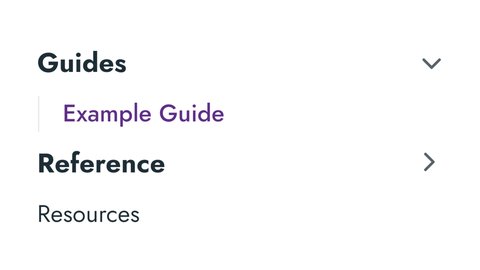
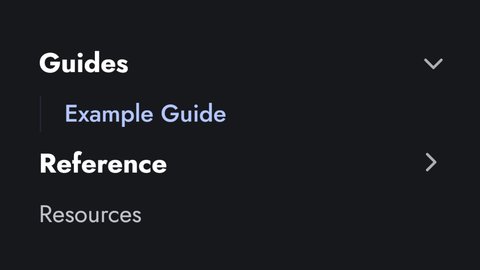
weight = 30Child sections — like guides and reference in the example above — will get automatically generated.


Settings
Sections can be collapsed by default by setting the collapsed property to true in the frontmatter of a section’s _index.md:
---
sidebar:
collapsed: true
---Other main sections
Sidebar navigation is also available for other docs based sections you create — for example when you run the following command:
And add the new tutorials section to config/_default/params.toml:
# Doks (@hyas/doks-core)
[doks]
# Nav
sectionNav = ["docs", "tutorials"] # ["docs"] (default) or list of sections (e.g. ["docs", "guides"])Main
Define main entries in config/_default/menus/menus.<language>.toml:
[[main]]
name = "Docs"
url = "/docs/guides/example-guide/"
weight = 10
[[main]]
name = "Blog"
url = "/blog/"
weight = 30Social
Define social entries in config/_default/menus/menus.<language>.toml:
[[social]]
name = "GitHub"
pre = '<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-brand-github" width="24" height="24" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round"><path stroke="none" d="M0 0h24v24H0z" fill="none"></path><path d="M9 19c-4.3 1.4 -4.3 -2.5 -6 -3m12 5v-3.5c0 -1 .1 -1.4 -.5 -2c2.8 -.3 5.5 -1.4 5.5 -6a4.6 4.6 0 0 0 -1.3 -3.2a4.2 4.2 0 0 0 -.1 -3.2s-1.1 -.3 -3.5 1.3a12.3 12.3 0 0 0 -6.2 0c-2.4 -1.6 -3.5 -1.3 -3.5 -1.3a4.2 4.2 0 0 0 -.1 3.2a4.6 4.6 0 0 0 -1.3 3.2c0 4.6 2.7 5.7 5.5 6c-.6 .6 -.6 1.2 -.5 2v3.5"></path></svg>'
url = "https://github.com/gethyas/doks"
weight = 30Copy the icon SVG from Tabler Icons by clicking “Copy SVG”.
Footer
Define footer entries in config/_default/menus/menus.<language>.toml:
[[footer]]
name = "Privacy Policy"
url = "/privacy/"
weight = 10Page
The “On this page” (Table of Contents) section is automatically generated. You can set the levels you’d like to show in ./config/_default/markup.toml:
[tableOfContents]
endLevel = 3
ordered = false
startLevel = 2